Responsive Design ist eine Notwendigkeit in der modernen Webentwicklung
In der heutigen digitalen Welt ist es unerlässlich, dass Websites auf verschiedenen Geräten gut aussehen und funktionieren. Hier kommt das Responsive Design ins Spiel. Dieser Ansatz sorgt dafür, dass Websites sich automatisch an verschiedene Bildschirmgrößen und -auflösungen anpassen. So wird sichergestellt, dass Nutzer unabhängig vom verwendeten Gerät eine optimale Benutzererfahrung haben.
Was ist Responsive Design?
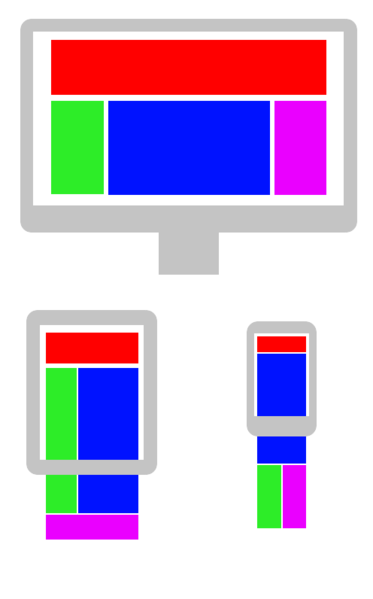
Responsive Design bezeichnet die Technik, Websites so zu gestalten und zu programmieren, dass sie sich dynamisch an die unterschiedlichen Bildschirmgrößen und -orientierungen anpassen. Egal ob Smartphone, Tablet, Laptop oder Desktop-PC – eine Website mit responsivem Design sieht immer gut aus und bleibt benutzerfreundlich.

Bild Quelle: Tomáš Procházka, CC0, via Wikimedia Commons
Warum ist es wichtig?
Die Bedeutung von Responsivem Design lässt sich leicht nachvollziehen, wenn man bedenkt, wie viele verschiedene Geräte heutzutage genutzt werden, um auf das Internet zuzugreifen. Laut aktuellen Statistiken überwiegt die mobile Internetnutzung bereits die Nutzung über Desktop-Computer. Websites, die nicht für mobile Geräte optimiert sind, können schnell unübersichtlich und schwer navigierbar werden. Dies führt zu einer schlechten Benutzererfahrung und im schlimmsten Fall dazu, dass Besucher die Seite verlassen.
Die Vorteile von Responsive Design:
1. Bessere Benutzererfahrung: Besucher können die Website problemlos auf jedem Gerät nutzen.
2. Höhere Verweildauer: Nutzer bleiben länger auf einer gut funktionierenden und ansprechenden Website.
3. Verbesserte SEO: Suchmaschinen wie Google bevorzugen responsive Websites, was zu einer besseren Platzierung in den Suchergebnissen führt.
4. Kosteneffizienz: Eine einzelne Website für alle Geräte spart Entwicklungs- und Wartungskosten im Vergleich zu separaten Versionen für Desktop und Mobile.
Wie funktioniert Responsive Design?
Das Herzstück des Responsiven Designs sind flexible Layouts, Bilder und der Einsatz von CSS-Media-Queries. Diese Techniken ermöglichen es der Website, ihre Struktur und ihr Erscheinungsbild entsprechend der Bildschirmgröße des Geräts anzupassen.
Flexible Layouts
Flexible Layouts verwenden relative Maßeinheiten wie Prozente anstelle von festen Pixeln. Dadurch können Elemente wie Textblöcke und Bilder proportional zur Größe des Browserfensters skaliert werden.
Flexible Bilder
Bilder im responsiven Design sind so gestaltet, dass sie sich an den verfügbaren Platz anpassen. Sie werden skaliert und bei Bedarf sogar komplett ausgeblendet, um sicherzustellen, dass sie auf kleinen Bildschirmen nicht zu viel Platz einnehmen.
CSS-Media-Queries
Media-Queries sind ein mächtiges Werkzeug im Responsiven Design. Sie ermöglichen es Entwicklern, verschiedene Stylesheets für verschiedene Bildschirmgrößen zu definieren. So kann beispielsweise für kleine Bildschirme eine andere Schriftgröße oder ein anderes Layout verwendet werden als für große Bildschirme.
/* Beispiel für eine Media-Query */
@media (max-width: 600px) {
body {
background-color: lightblue;
}
}Best Practices für Responsive Design
Mobile First Ansatz
Der Mobile First Ansatz empfiehlt, das Design zunächst für mobile Geräte zu erstellen und anschließend für größere Bildschirme zu erweitern. Dies stellt sicher, dass die wichtigsten Funktionen und Inhalte auf kleineren Geräten gut funktionieren und dann für größere Geräte optimiert werden.
Einfache Navigation
Eine einfache und intuitive Navigation ist entscheidend für eine gute Benutzererfahrung. Menüs sollten klar strukturiert und leicht zugänglich sein, insbesondere auf mobilen Geräten.
Testen auf verschiedenen Geräten
Es ist wichtig, das Webdesign auf einer Vielzahl von Geräten und Bildschirmgrößen zu testen. So können mögliche Probleme frühzeitig erkannt und behoben werden.
Fazit
Responsive Design ist kein optionales Feature mehr, sondern eine Notwendigkeit in der modernen Webentwicklung. Es stellt sicher, dass Websites auf allen Geräten gut aussehen und funktionieren, was zu einer besseren Benutzererfahrung, höheren Verweildauern und einer besseren Platzierung in den Suchmaschinen führt. Mit Techniken wie flexiblen Layouts, Bildern und Media-Queries lässt sich eine responsive Website effizient und effektiv umsetzen.